外贸网站中有一种特别常用的图片类型,就是网站的背景图片。这个背景图片起到点缀网站的作用,网站的背景用的少会让网站整体感觉很素。常用的背景图片元素有两种,颜色和形状。形状可以提升网站逼格,颜色则可以很好的配合字体颜色,起到点缀网站的作用。
由于大部分外贸朋友并没有很强的PS基础,这里Oliver就分享一些简单实用的背景图片PS技巧,让大家可以很快上手用到自己的网站上面来。
一、如何把图片底部变成圆弧形
通过把图片的底部变成圆弧形,是一种最常见的网站设计技巧,一点点小小的改动就能去掉网站的呆板元素。如下图,如果这张图片底部不是圆弧形,整张图片就会显得很呆板。通过给背景图片表面加一层白色的朦胧元素,再改掉形状,整个设计就会变得很专业了。

接下来我们就一步一步把图片变成底部为圆弧形状的背景图。
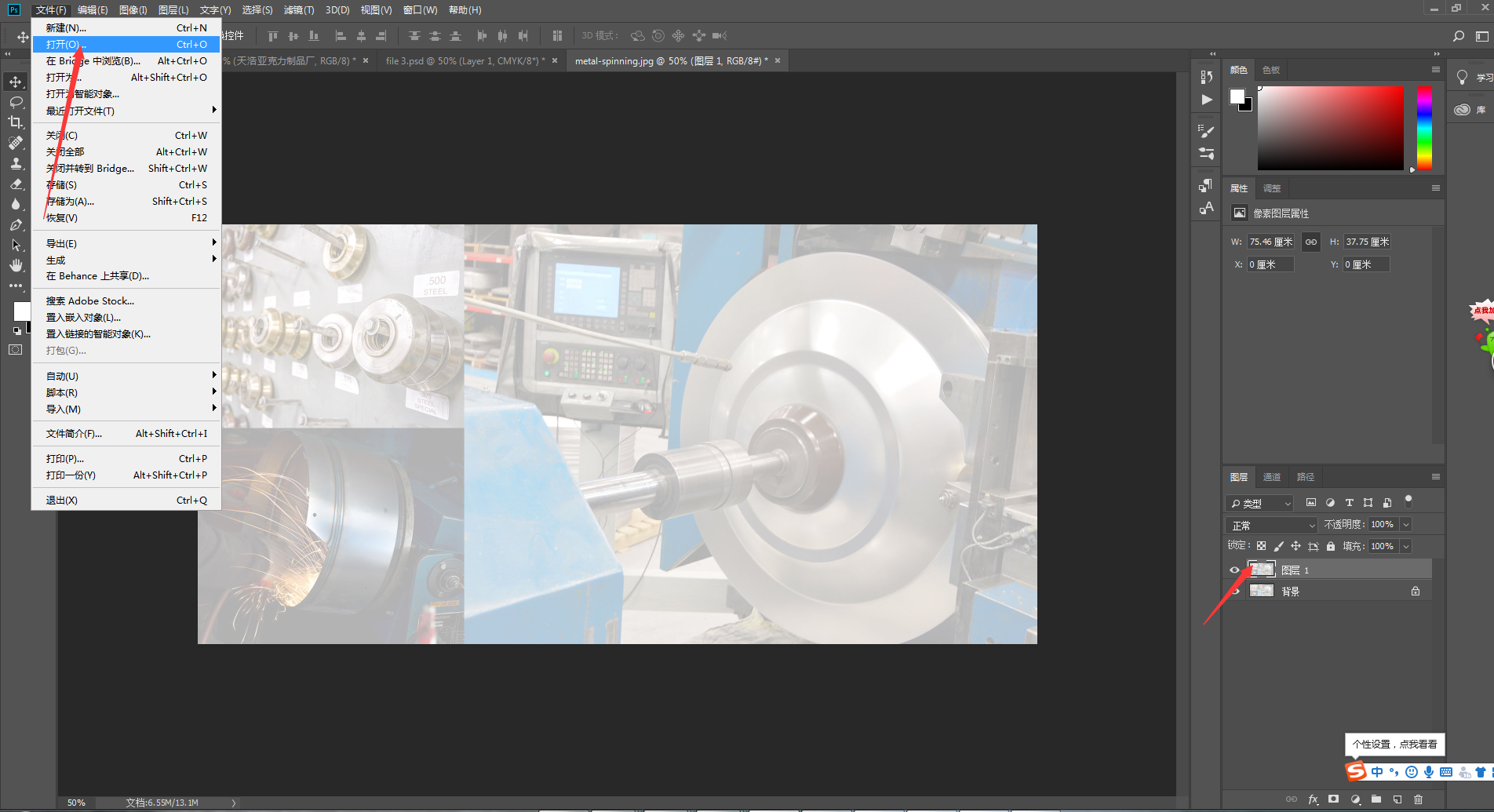
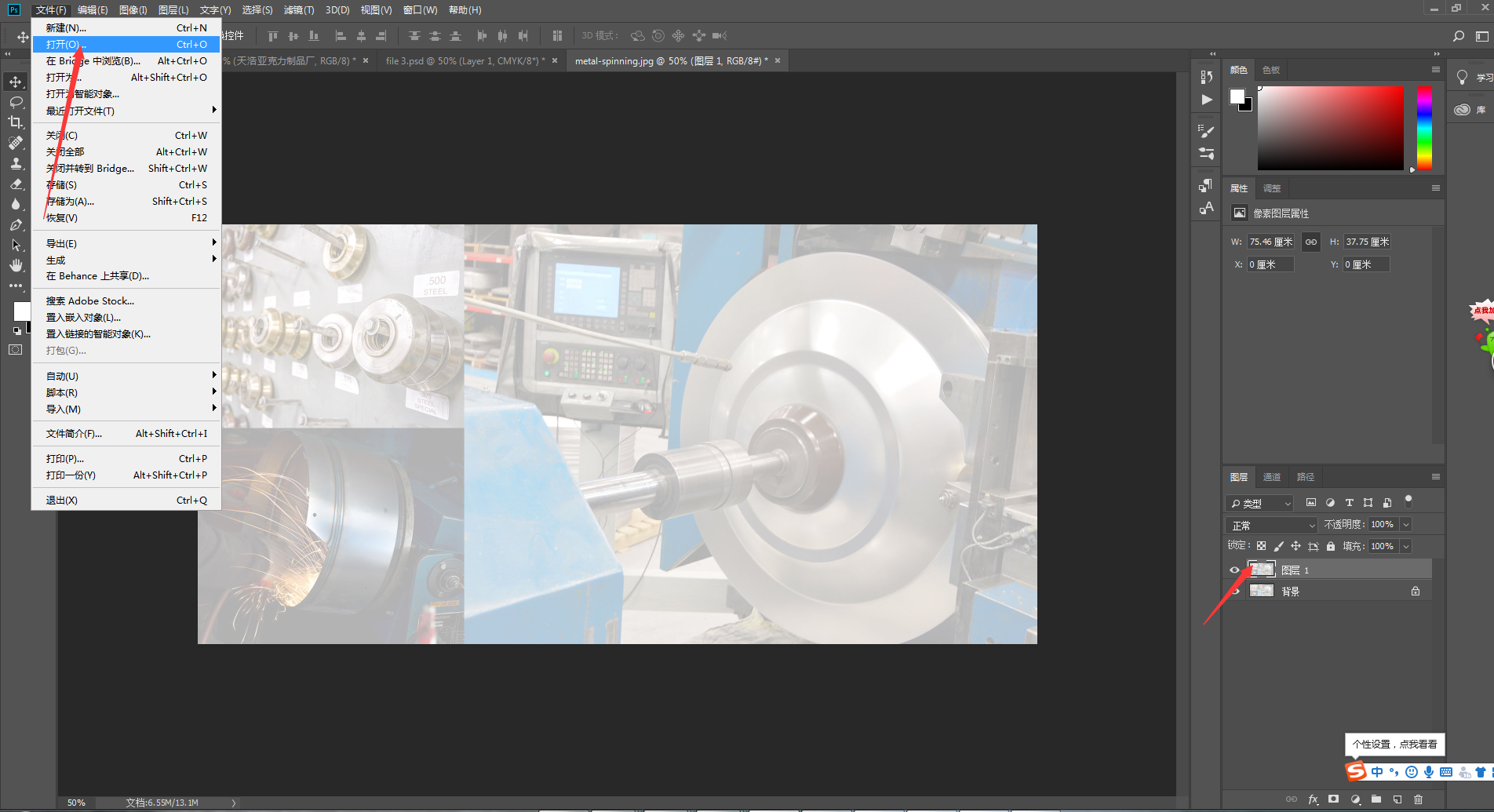
1、首先我们在PS里打开我们要处理的这张图片,在右侧选中图层然后,Ctrl+J复制图层,如下图所示。

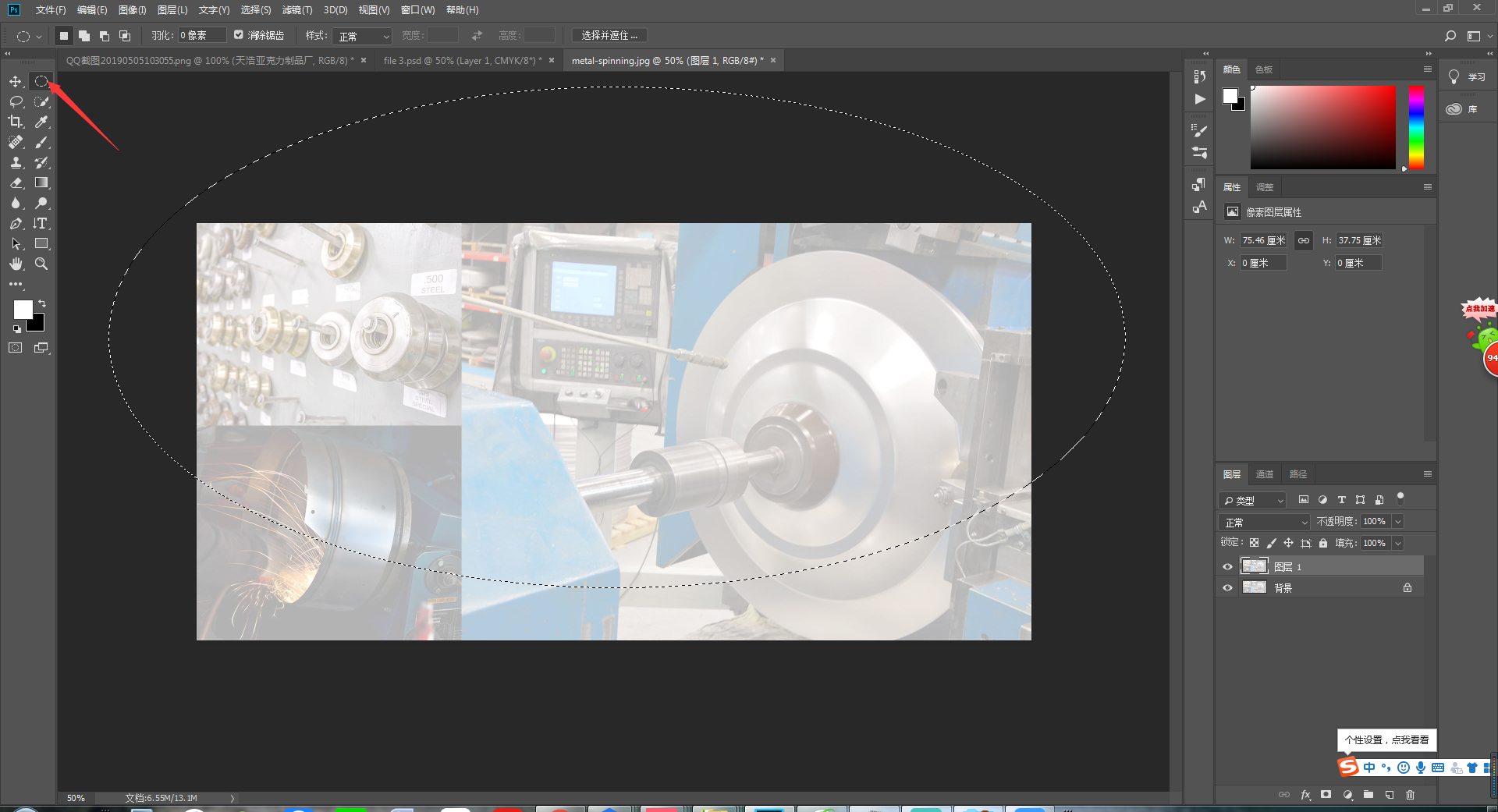
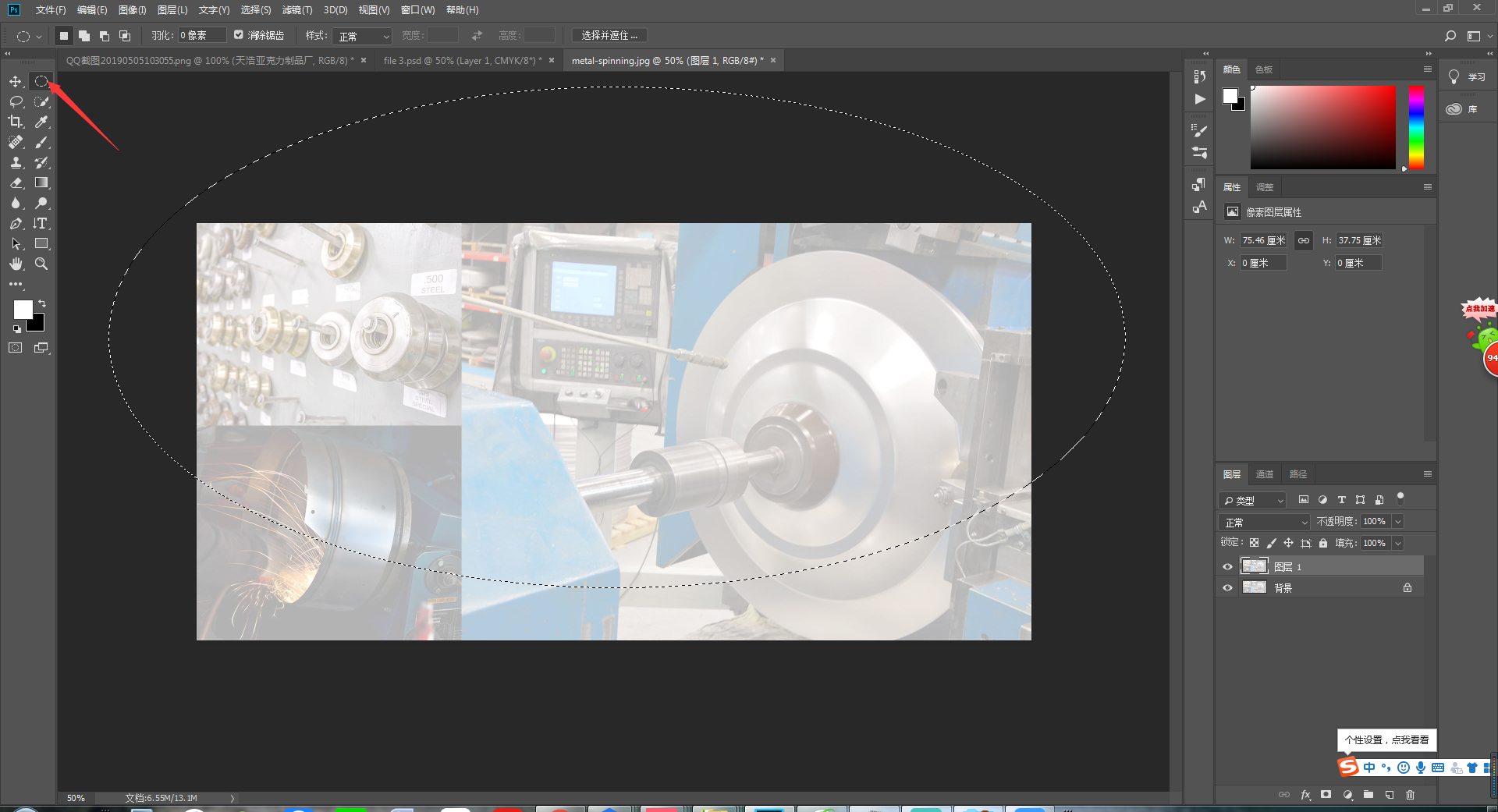
2、在左侧工具栏选择椭圆形工具,并在图片上绘制一个大的椭圆形,由于我们是需要把底部变成圆弧,所有图片的顶部要全部在椭圆里面,底部则预留出一些,这样确保底部边缘可以成圆弧形,完成之后放开鼠标,就选取成功了。

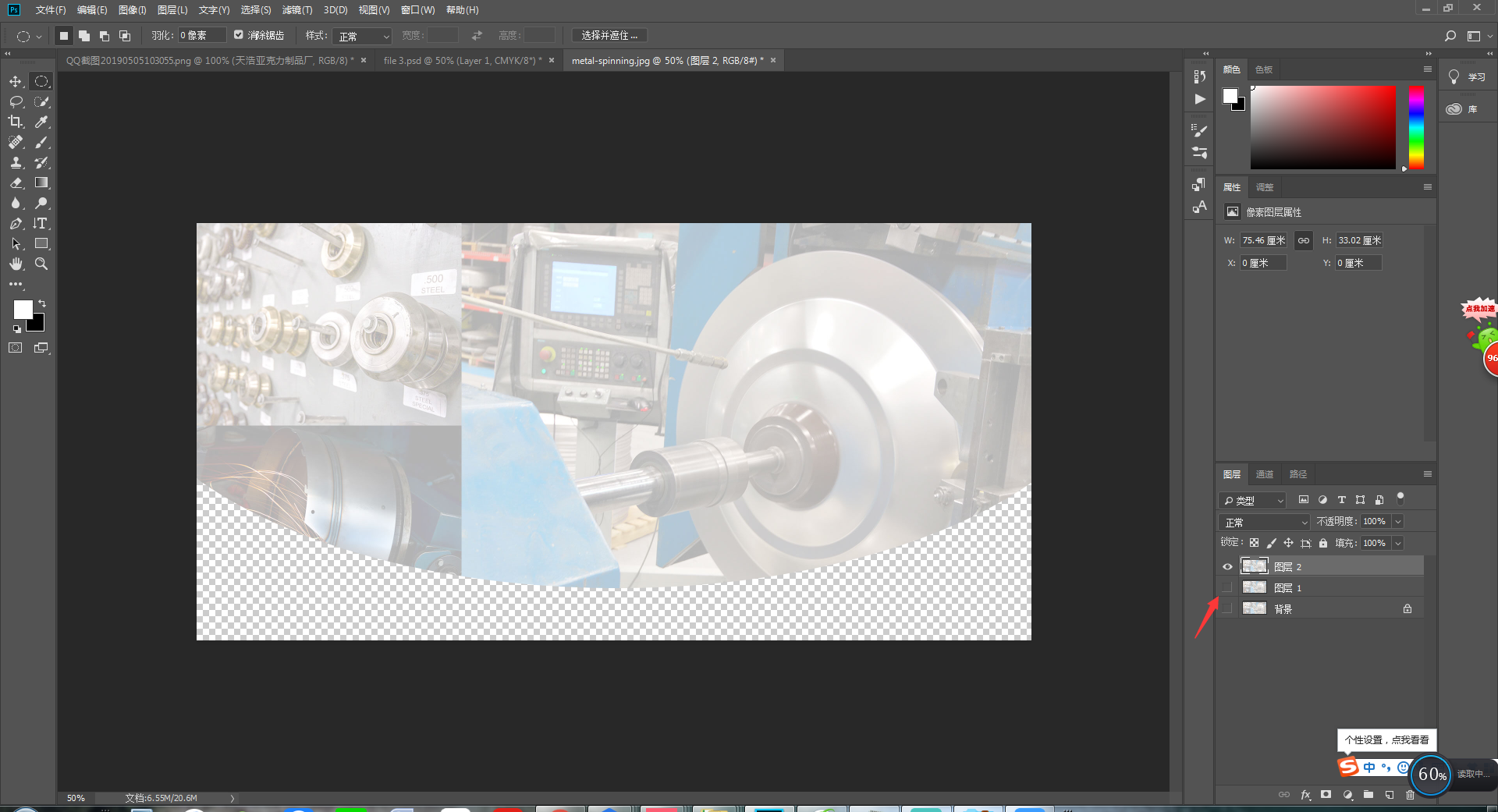
3、这样我们就成功选取了我们要的图片部分,这个时候快捷键Ctrl+J复制图层,这样我们就成功把选取的图片部分保存下来。然后我们隐藏背景和图层1,图片就变成了我们选取的那一部分。
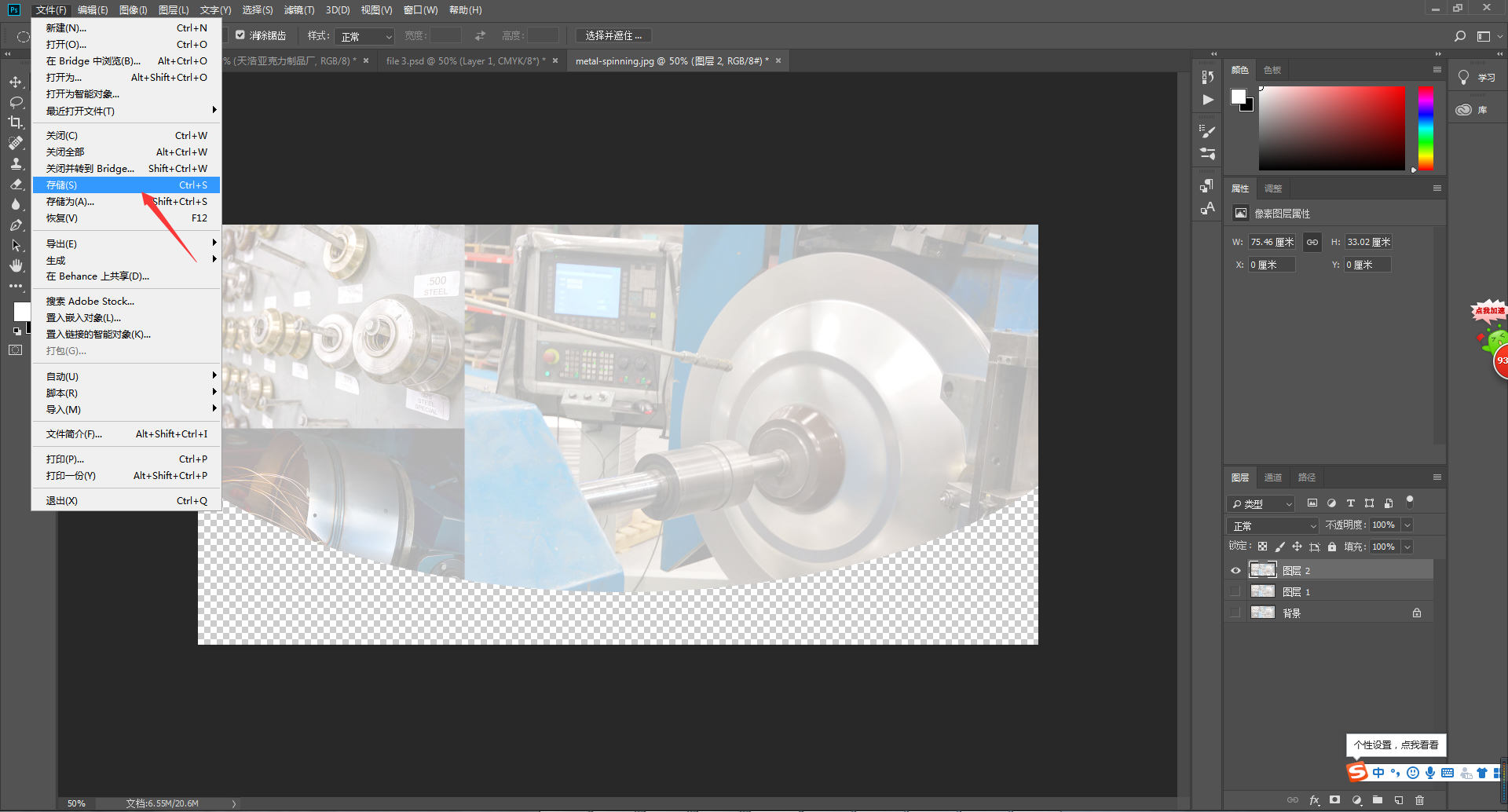
4、最后保存文件就OK了
注意: 如果图片要直接用到网站上去,建议直接通过PS压缩,压缩教程参考:如何用PS压缩产品图片? 。在保存时,由于背景图片不需要很高的像素,建议直接选择JPG低的品质,这样可以大大降低背景图片的大小,而这样可以直接提高网站的打开速度。
二、如何给背景图片加颜色
背景图片一个重要的作用就是突出内容,大部分是突出文字部分。而普通的图片是没办法突出这点的,我们在图片上写几个字,平常人很容易被图片吸引了,而忽略其中的文字,所以我们需要把图片变得模糊起来,让文字可以在上面更容易被看到。
通常情况下,白色文字配黑色背景图片,而黑色文字则需要配白色背景图片。这里Oliver直接把这两种图片的操作方法都演示一遍。
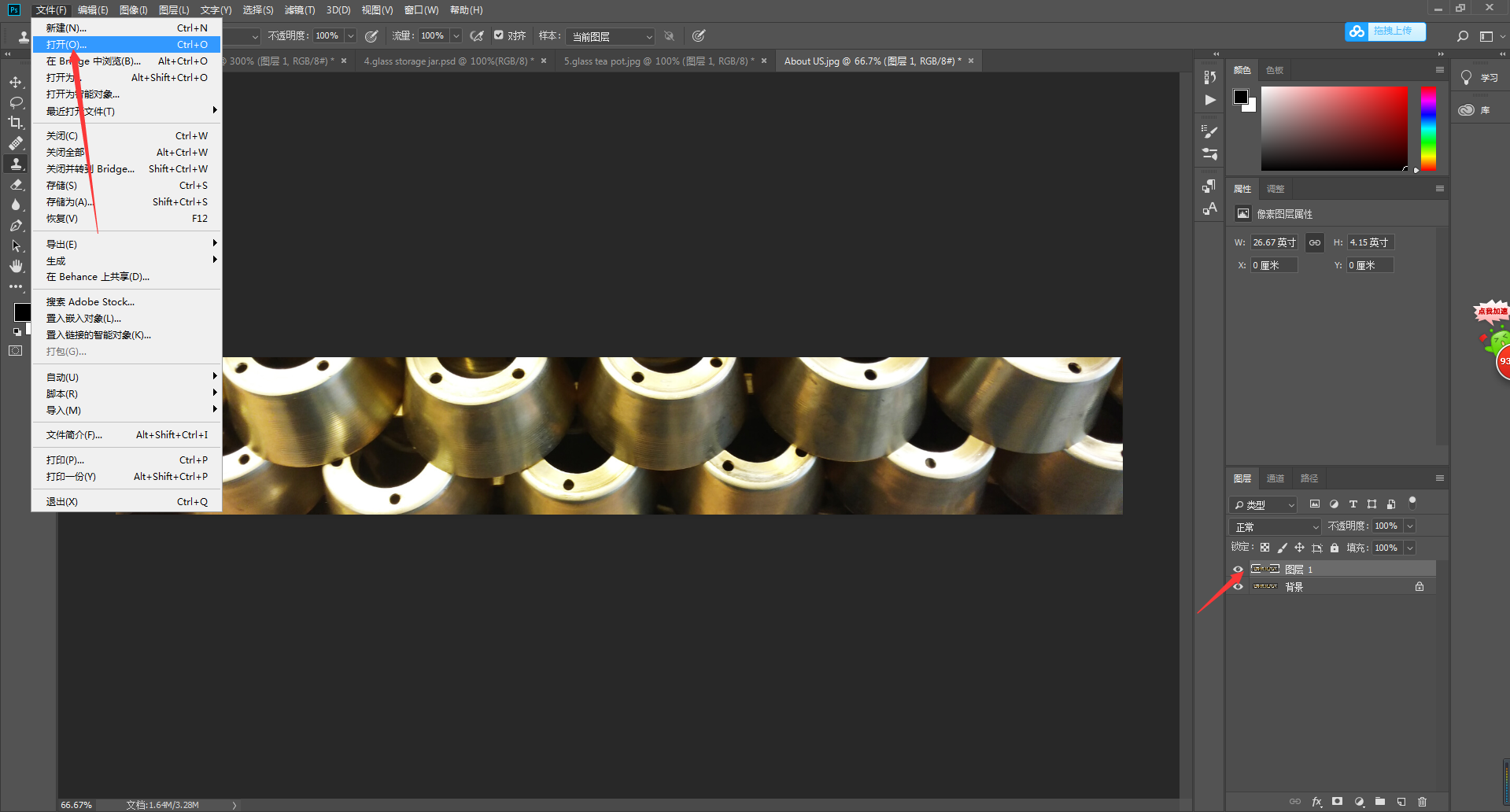
1、首先我们在PS里打开一张图片,鼠标左键单机图层,然后Ctrl+J 快捷键复制图层,如下图所示。
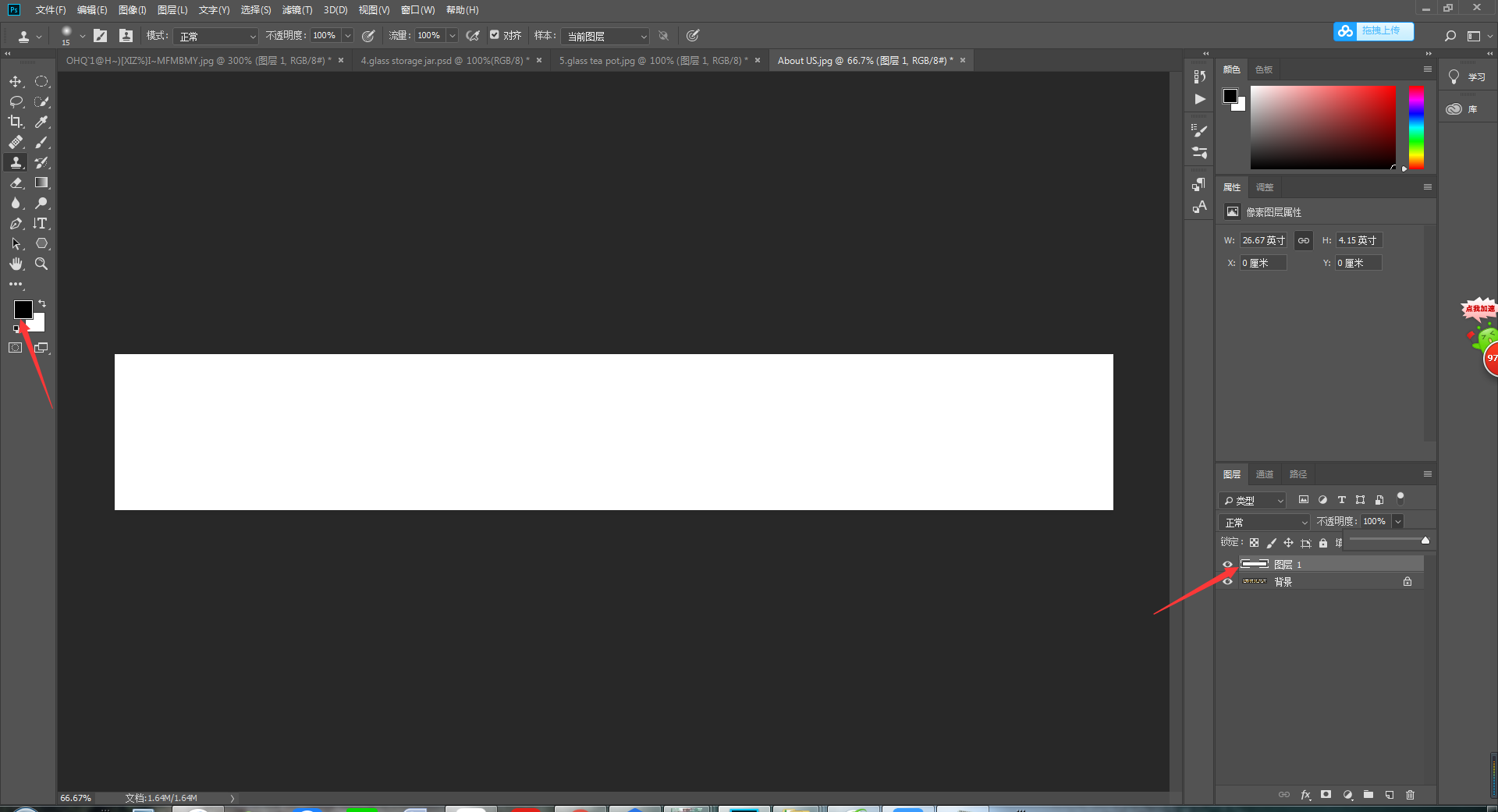
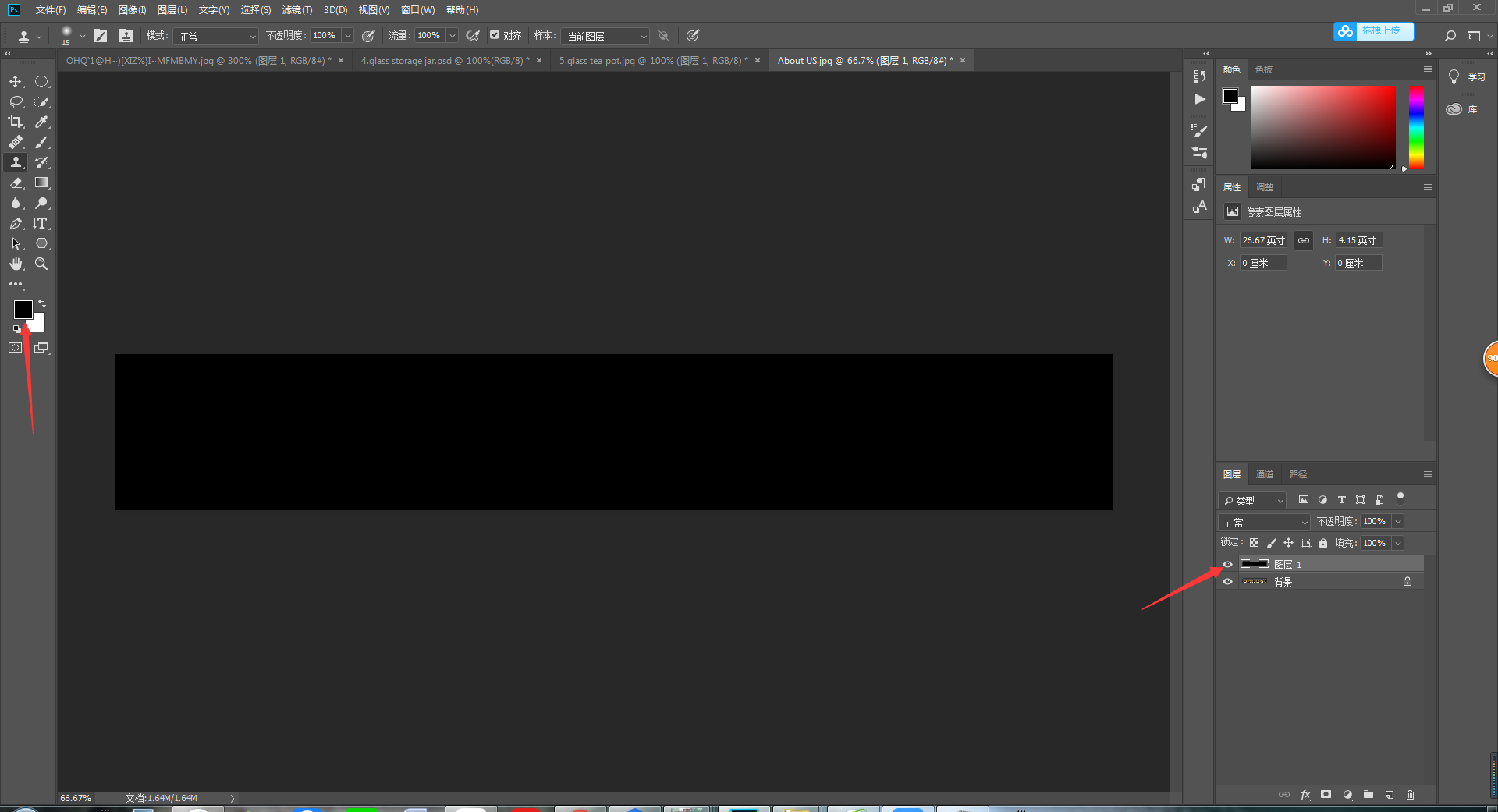
2、填充颜色,颜色可根据自己的喜好自行填充前景色或背景色(一般为白色或黑色)。常用两个快捷键:Ctrl+Delete, Alt+ Delete,你可以选中图层之后,把这两个快捷键都用一下,直到找到自己想要的颜色。
默认情况下,PS是提供了两个颜色,黑色和白色,如果你改动了取色板里的颜色,记得改回来。
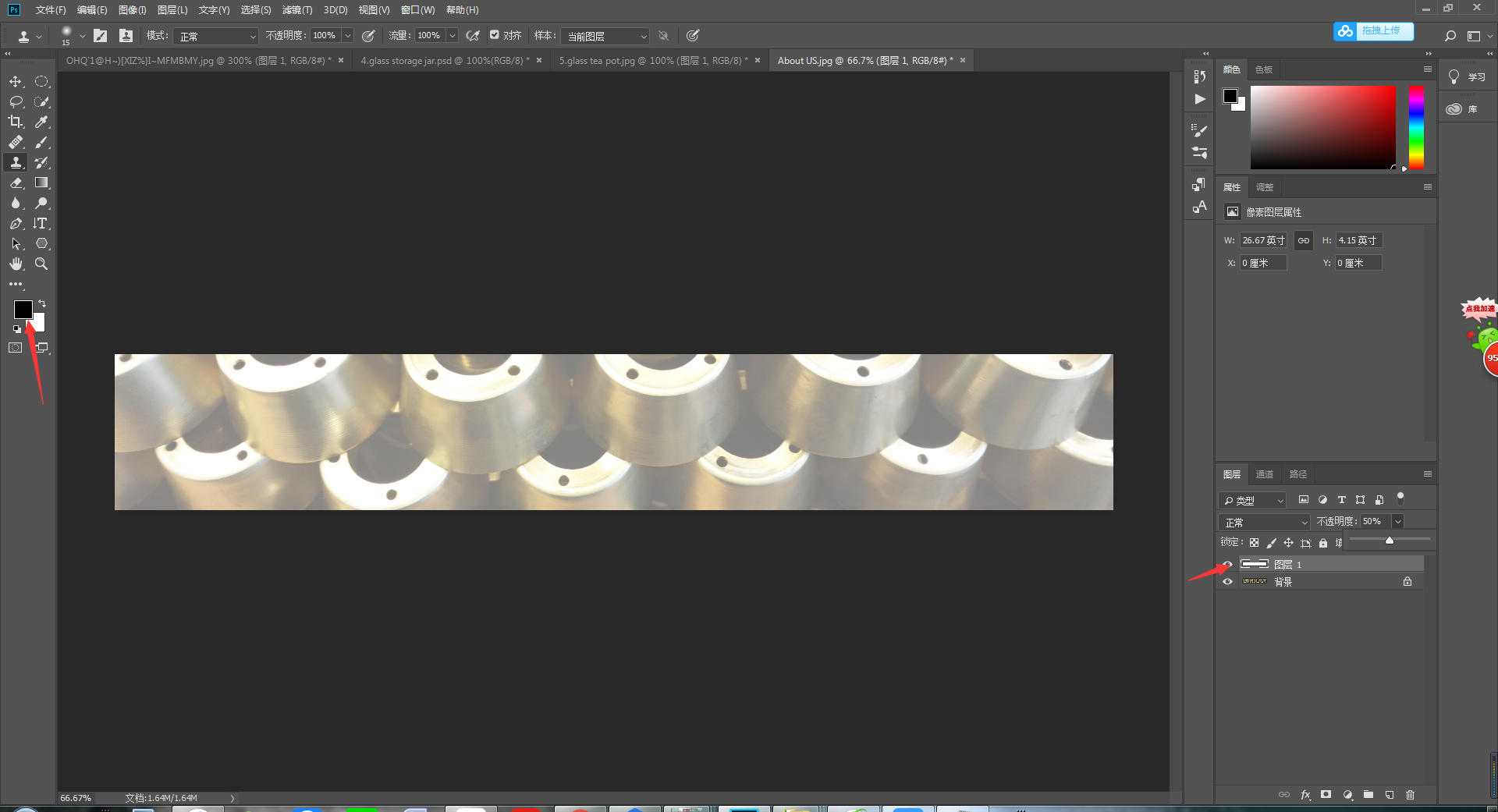
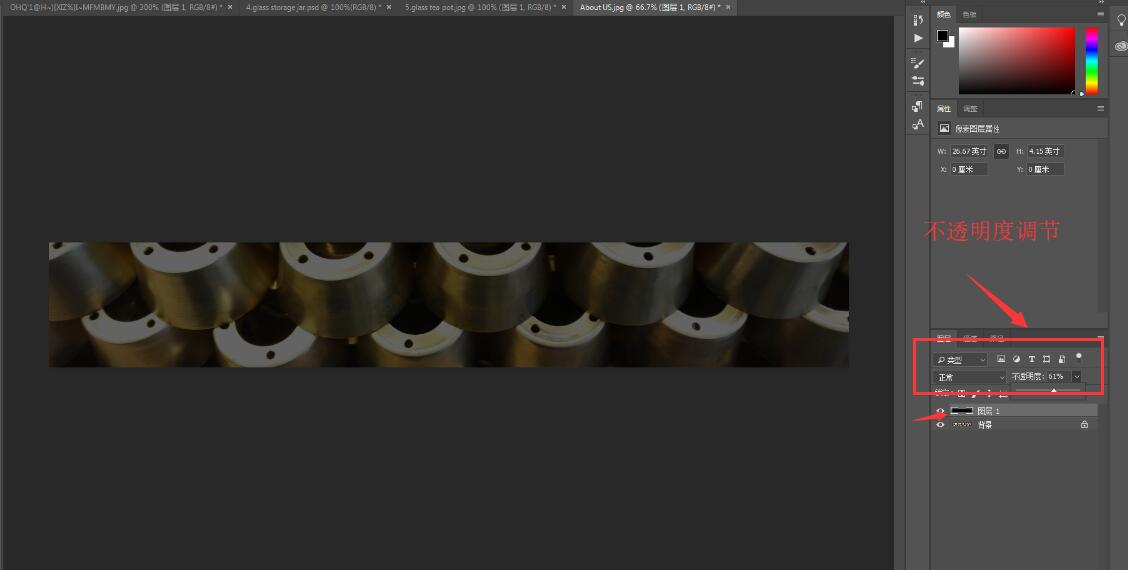
3、填充颜色之后,你会发现图片变成了纯粹的黑色或者白色了,这个时候我们需要降低图层1的不透明度,这样在下面的那个图层的图片才能被显示出来。
不透明度就在图层面板的上面,降低不透明度,如调节到60%,就可以看到图片表面被一层黑黑的颜色给覆盖了,但是又不至于看不到图片,我们在上面写白色的文字,正好可以
通常情况下,不透明度在80%左右就行,你还可以结合填充度来调节。填充就在不透明度的正下面。把不透明度调节成80%,填充调节成90%,这个背景图片一般就可用了。实际情况还是要根据自己的需求调节,自己满意就行。做好之后的效果是这样的
最后不要忘了调整下背景图片的尺寸,一般1200*550px就可以。
上面分享的只是比较常见的背景图片样式,你也可以根据自己的网站色调把背景图片调节成相对应的颜色。 如下图,也可以加上产品的设计稿,参数图等,可以让网站显得更专业。
如下图,也可以加上产品的设计稿,参数图等,可以让网站显得更专业。
 如下图,也可以加上产品的设计稿,参数图等,可以让网站显得更专业。
如下图,也可以加上产品的设计稿,参数图等,可以让网站显得更专业。