所有放到网站上的图片都需要经过压缩之后才能上传上去,否则的话会造成网站速度越来越慢。用PS去压缩产品图片是最好的压缩方法,图片不会失真。但是最方便的方法肯定是用在线压缩工具压缩图片,推荐tinypng.com这个在线压缩图片工具进行压缩,但是切忌只能压缩一次,压缩多了会造成图片失真。接下来Oliver就分享下如何利用PS软件压缩产品图片。
一、PS压缩产品图片
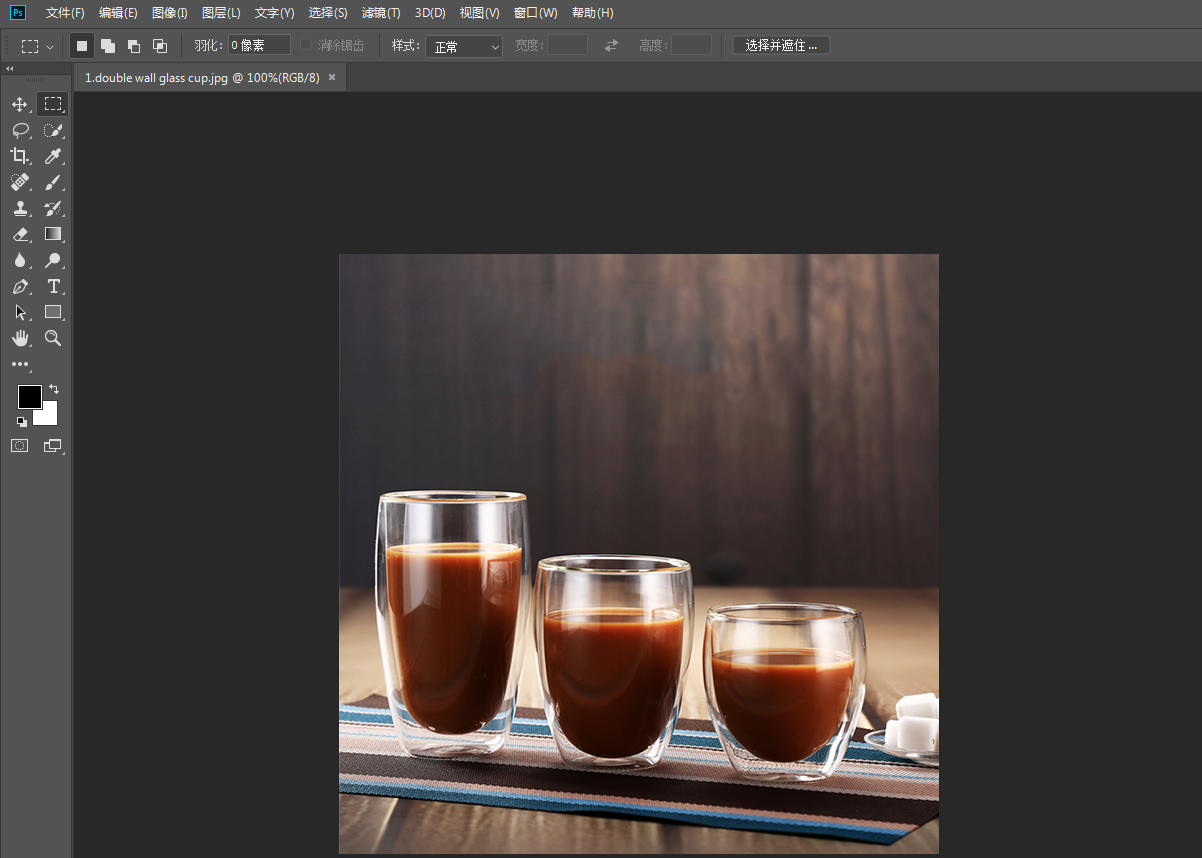
其实操作很简单,只需要一个操作,就是把图片存为Web所用格式。顾名思义,Web所用格式就是适用于网站所用的图片格式,图片在过Web所用格式过一遍,就能压缩不少。首先我们找到一张图片,并用ps打开。打开方式是左上角文件–>打开。


如果你是要做产品详情页的图片,是那种长图,就跟我们在淘宝上看到的产品详情页一样,就可以对图片进行切片处理,即把一张大图切成几个部分,这样可以大大降低图片大小,又不影响阅读体验。当然,大部分外贸人常常是处理产品图片,这种图片比较小,就可以跳过切片这个步骤,根据需求自行选择。
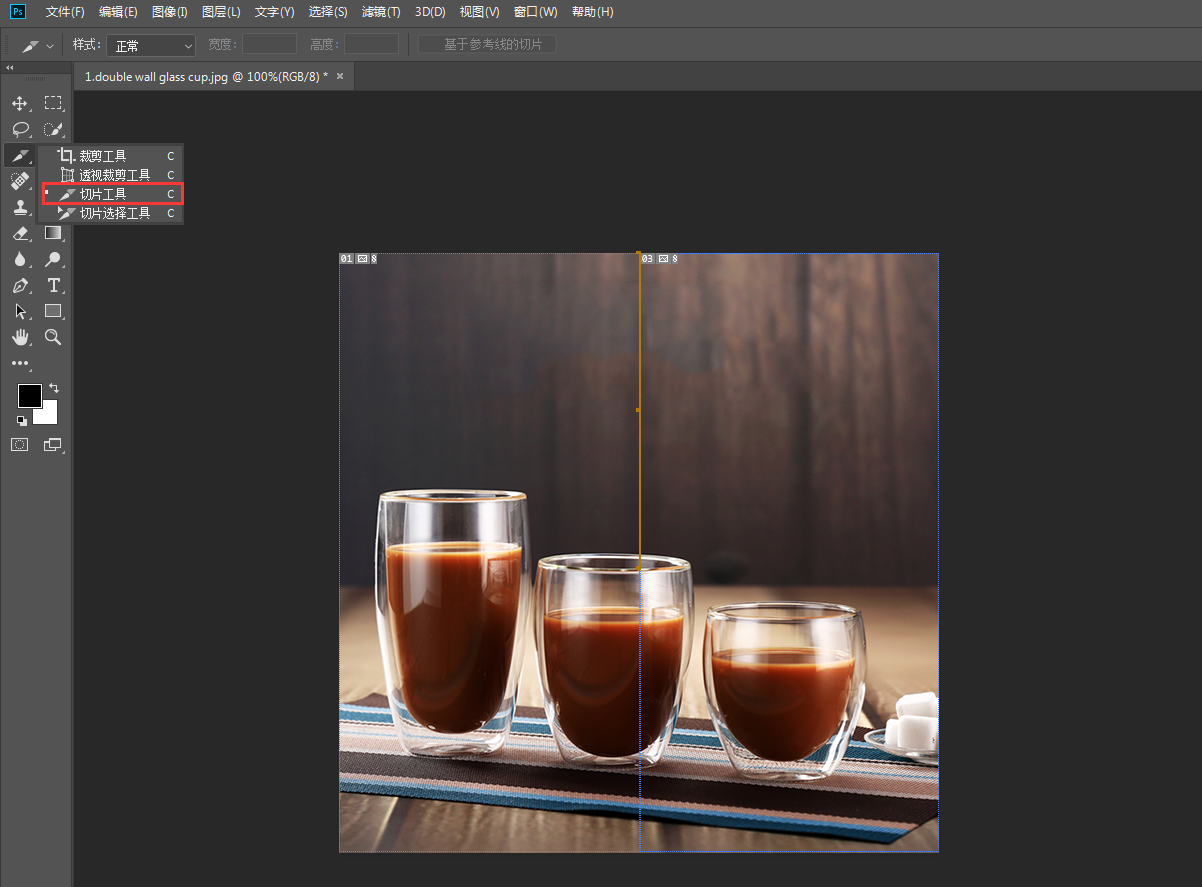
如下图所示,我们在左侧选择裁剪工具,然后选择裁剪工具里面的切片工具,然后鼠标就会变成一把小刀,你拿着这个小刀在图片上画给四方形,就可以把图片切成几部分。


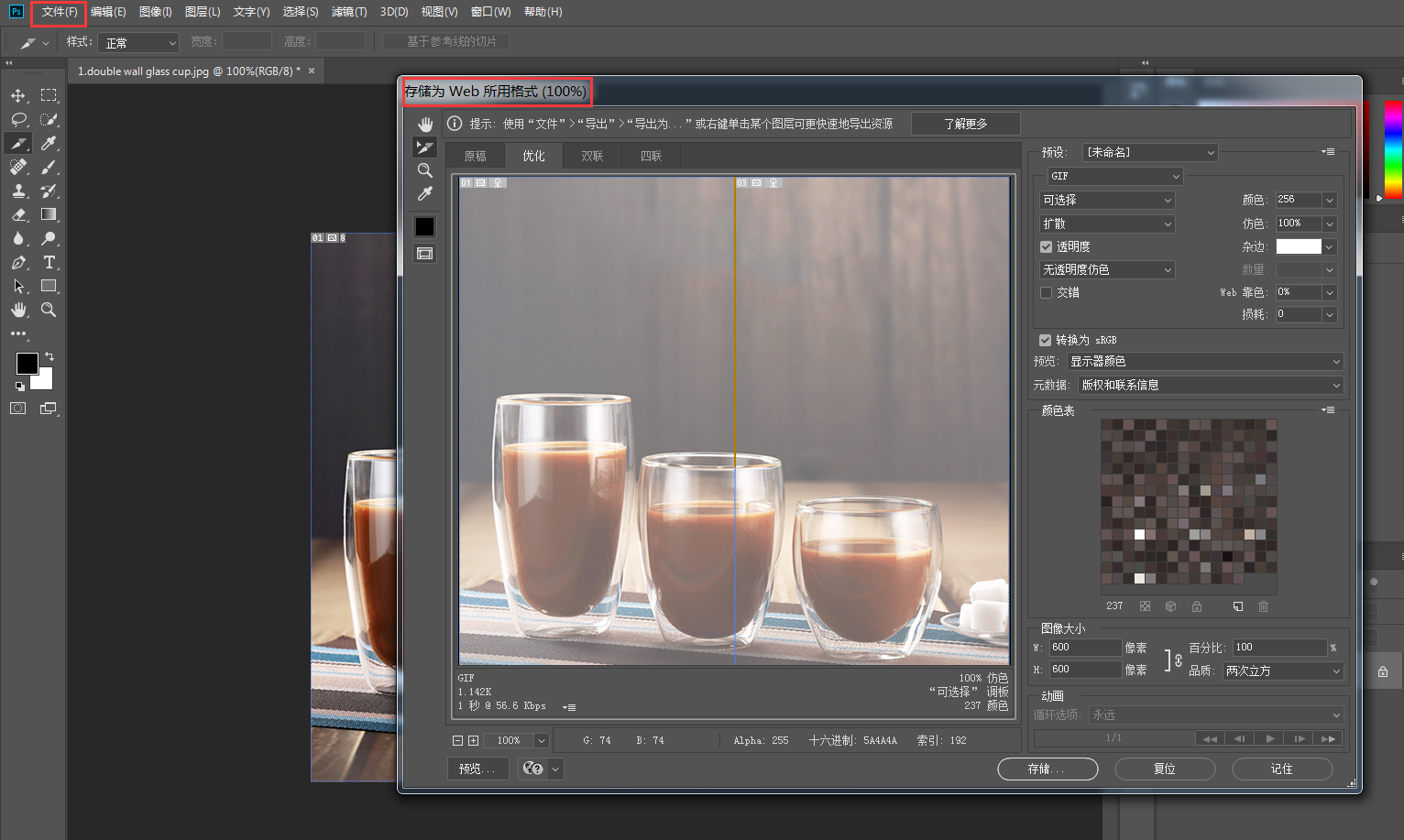
处理完成之后,点击PS顶部的菜单:文件—>导出—>储存为web所用格式。(快捷键Ctrl+Alt+Shift+S)


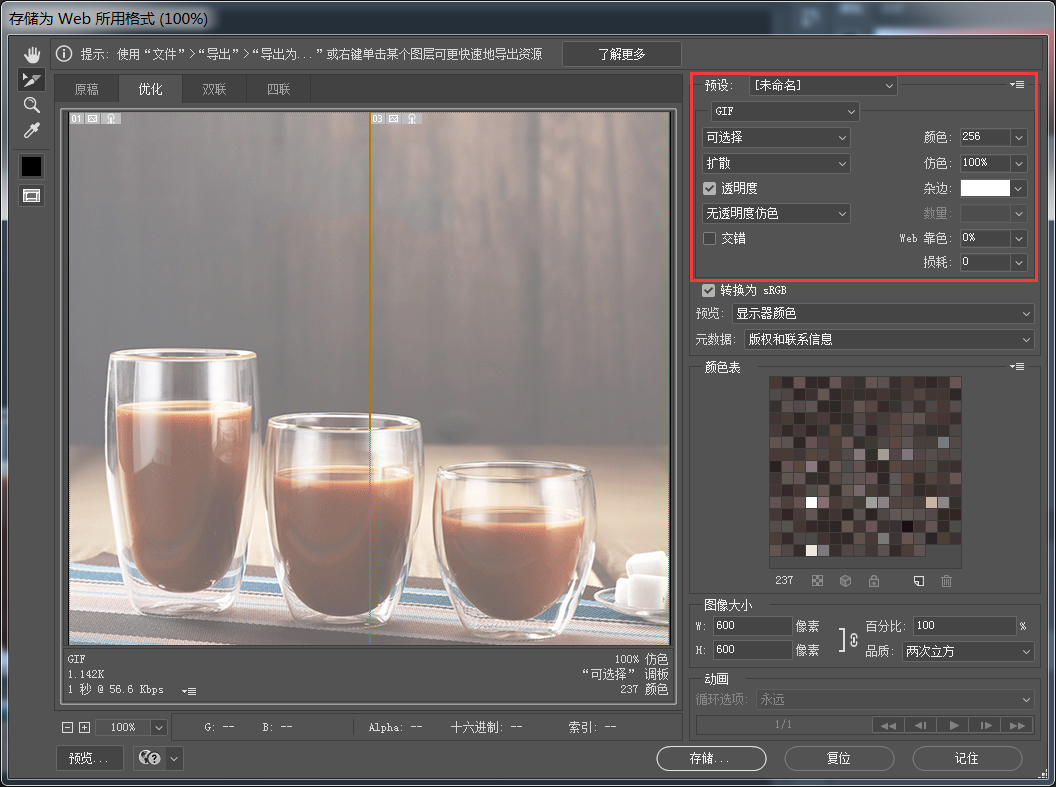
在存储为web所用格式页面中,右上侧菜单可以对图片的颜色、透明度等等进行设置。


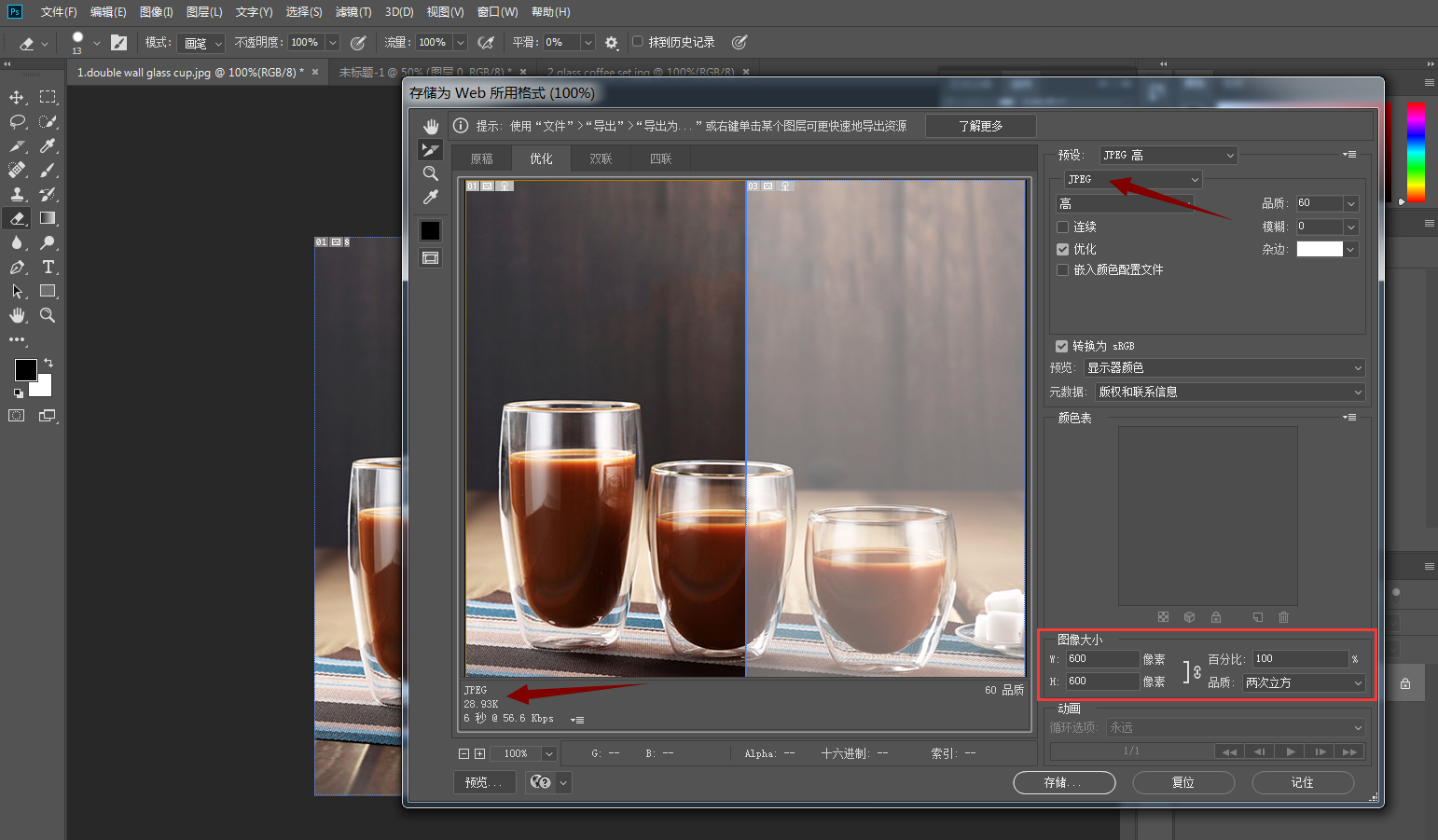
正常情况下,我们一般是存为JPG格式,JPG分成三种品质,如果图片尺寸不大,就直接用JPG高。如果尺寸太大,就选择JPG中,或者低。在左下角可以看到图片的尺寸大小,一般小图不超过80kb,网站banner则不超过200kb。


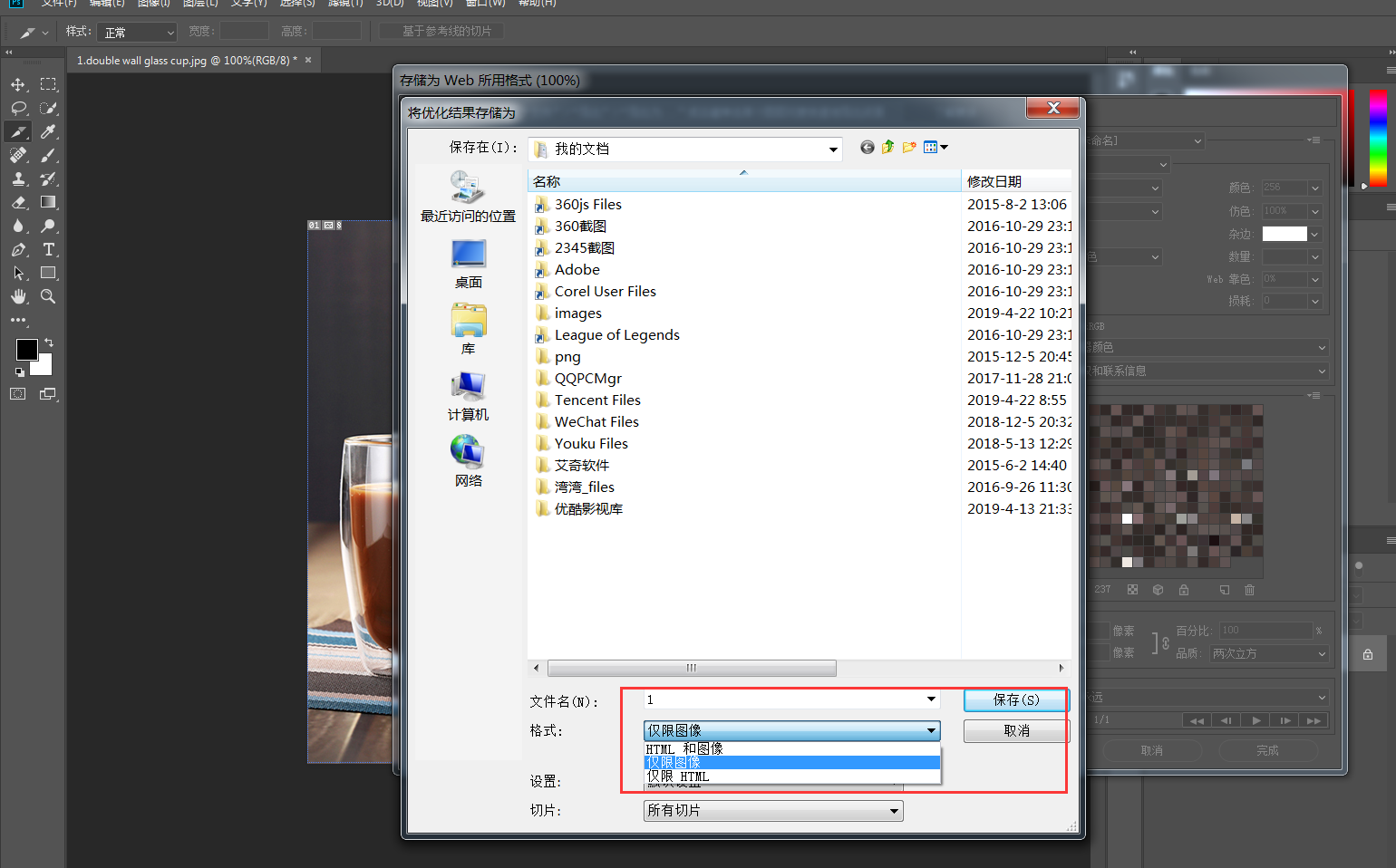
点击底部的“存储”按钮,选择保存项目,可以只保存图片,或者根据需要保持为网页和图片格式。


二、Photoshop怎么批量处理图片
PS是支持一些简单操作的批量化的,像这个压缩图片,则可以使用批量化操作以提高工作效率。首先,我们在Photoshop中打开我们想要处理的一张图片,如图所示


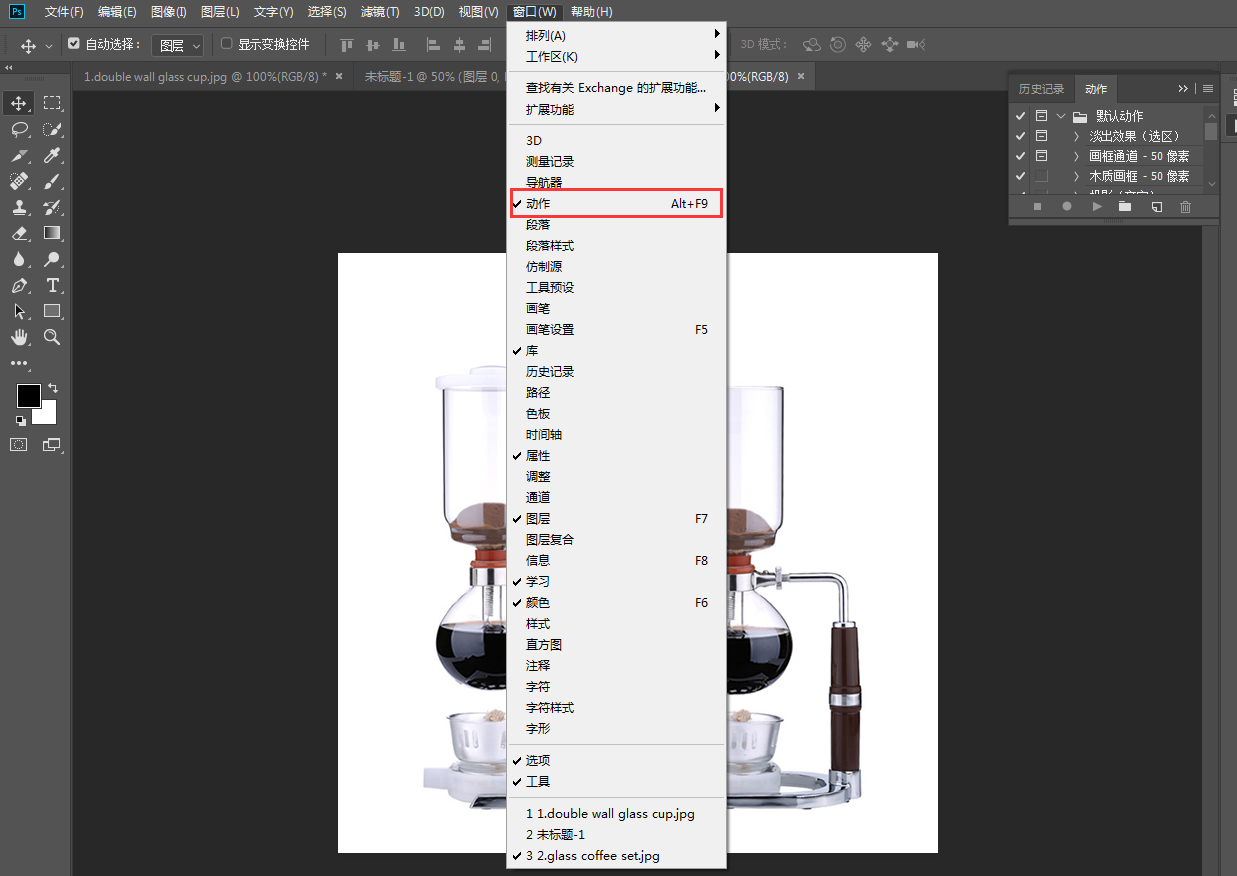
然后点击窗口—>动作,或者直接按Alt+F9,如图所示

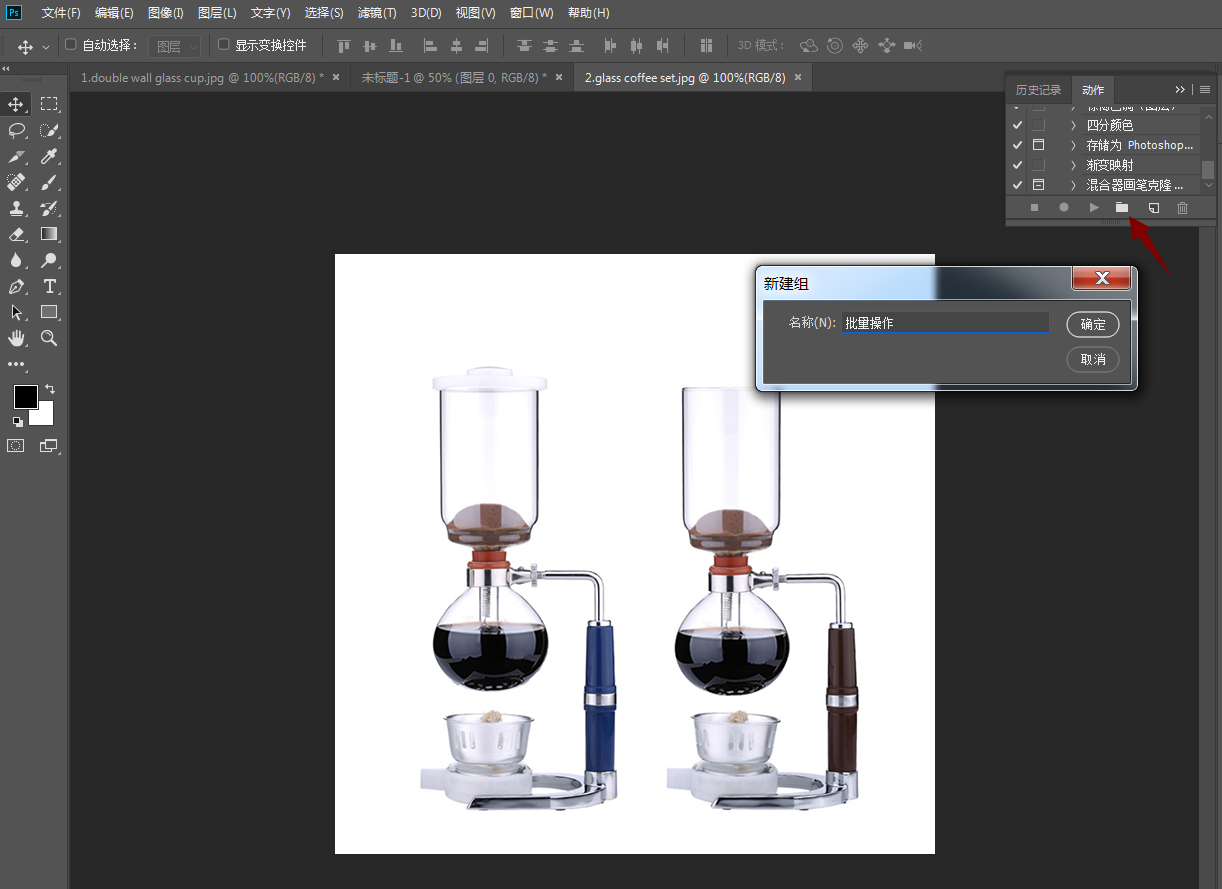
 点击创建新组并命名, 组是所有的动作存放的地方。
点击创建新组并命名, 组是所有的动作存放的地方。


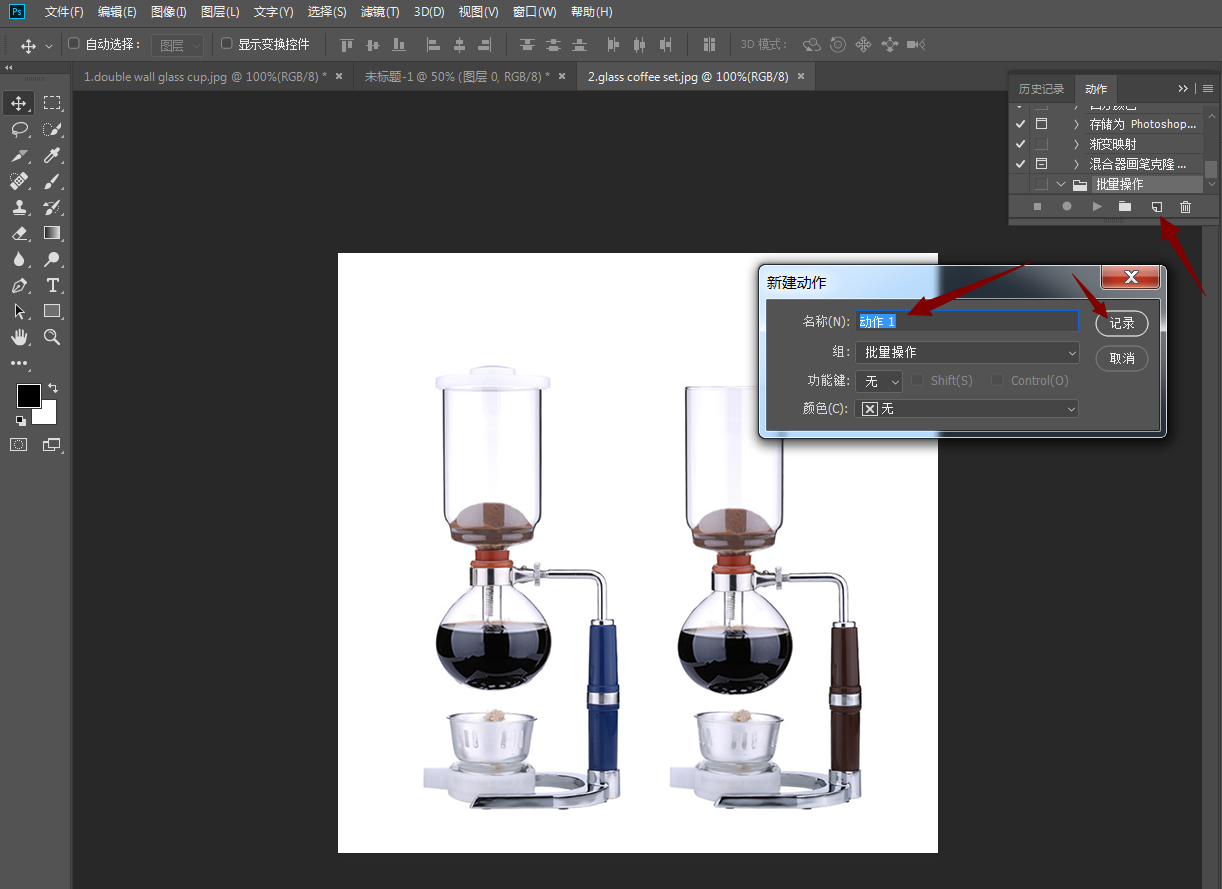
然后我们选择创建新动作,并命名,然后点击选择记录动作。


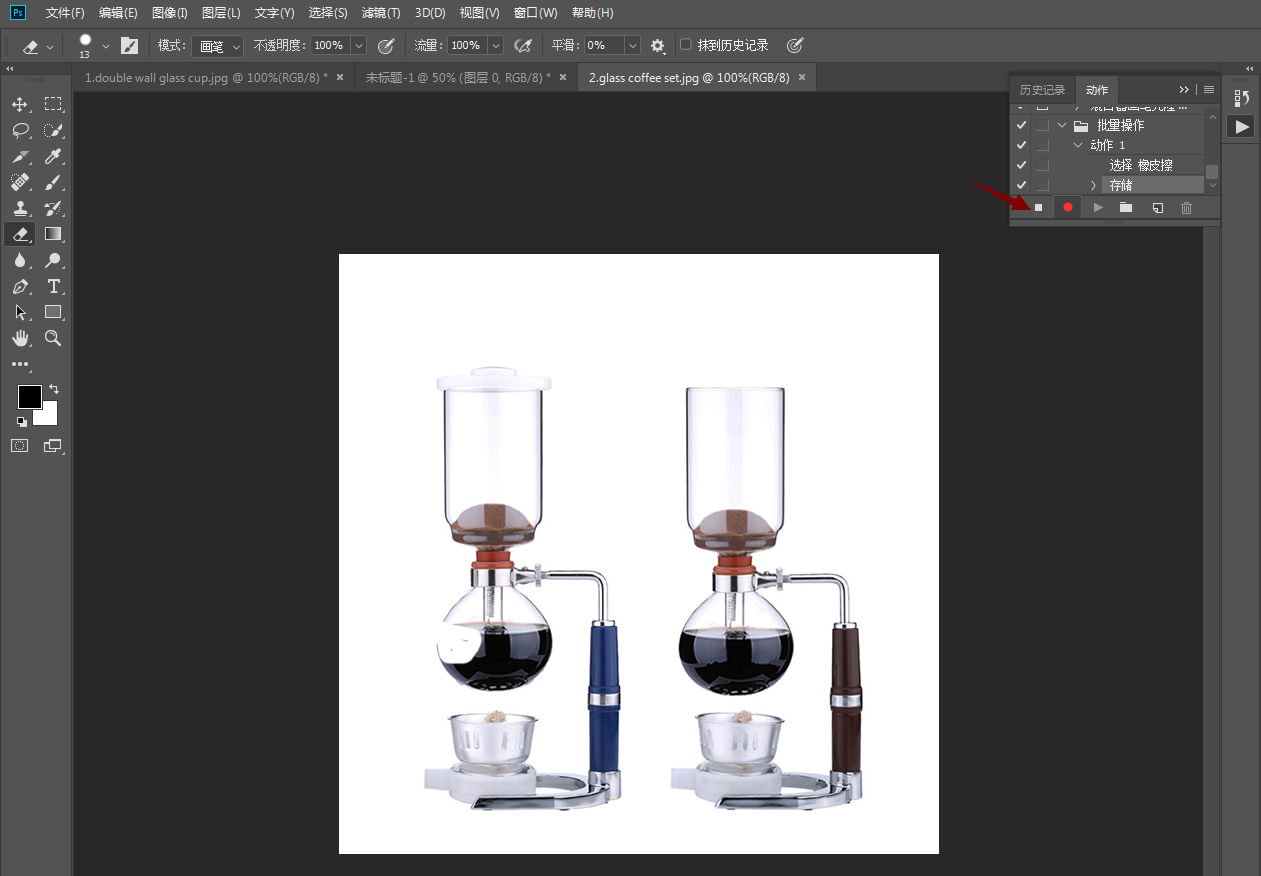
进行好我们需要的操作后,我们点击将图片存储为Web所用格式,然后保存,之后就停止记录动作。

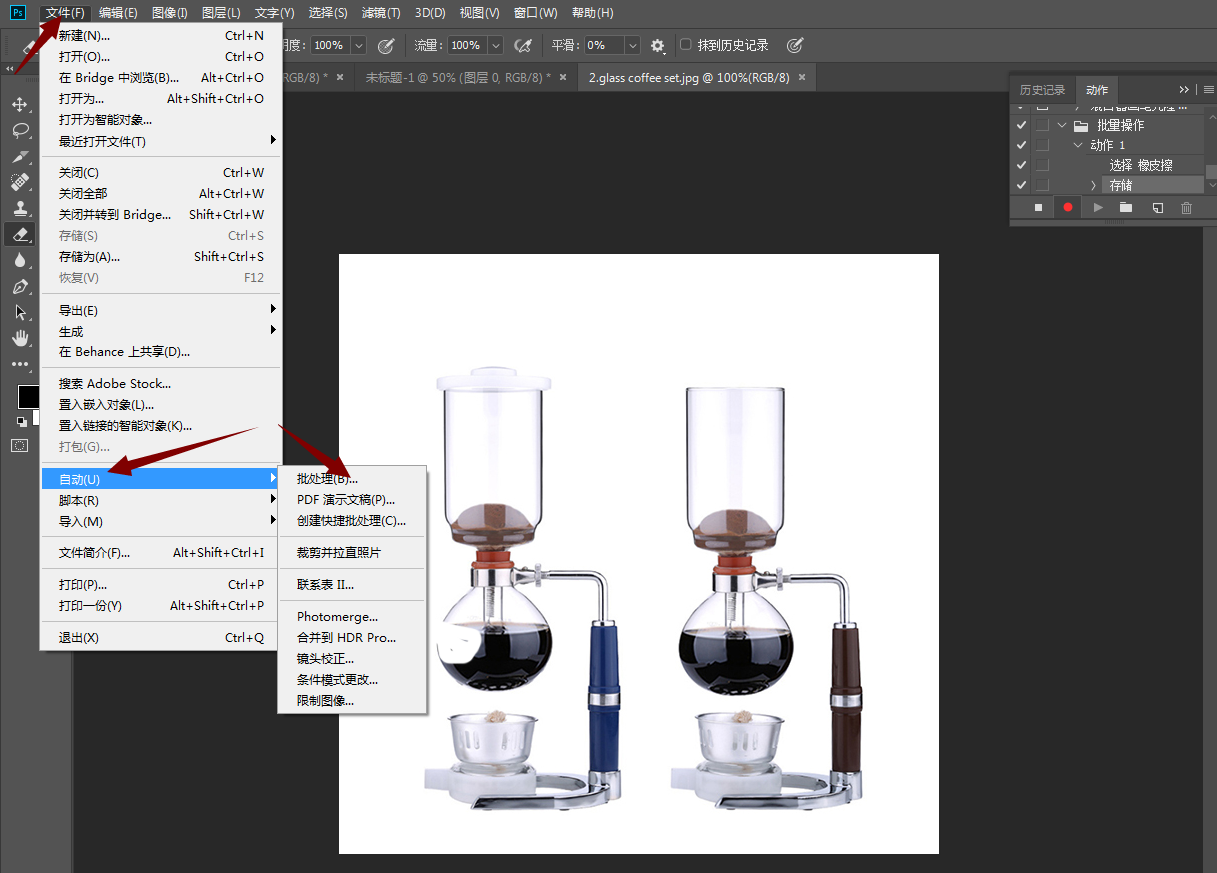
 然后我们点击左上角 文件,选择自动——批处理,如下图所示。
然后我们点击左上角 文件,选择自动——批处理,如下图所示。


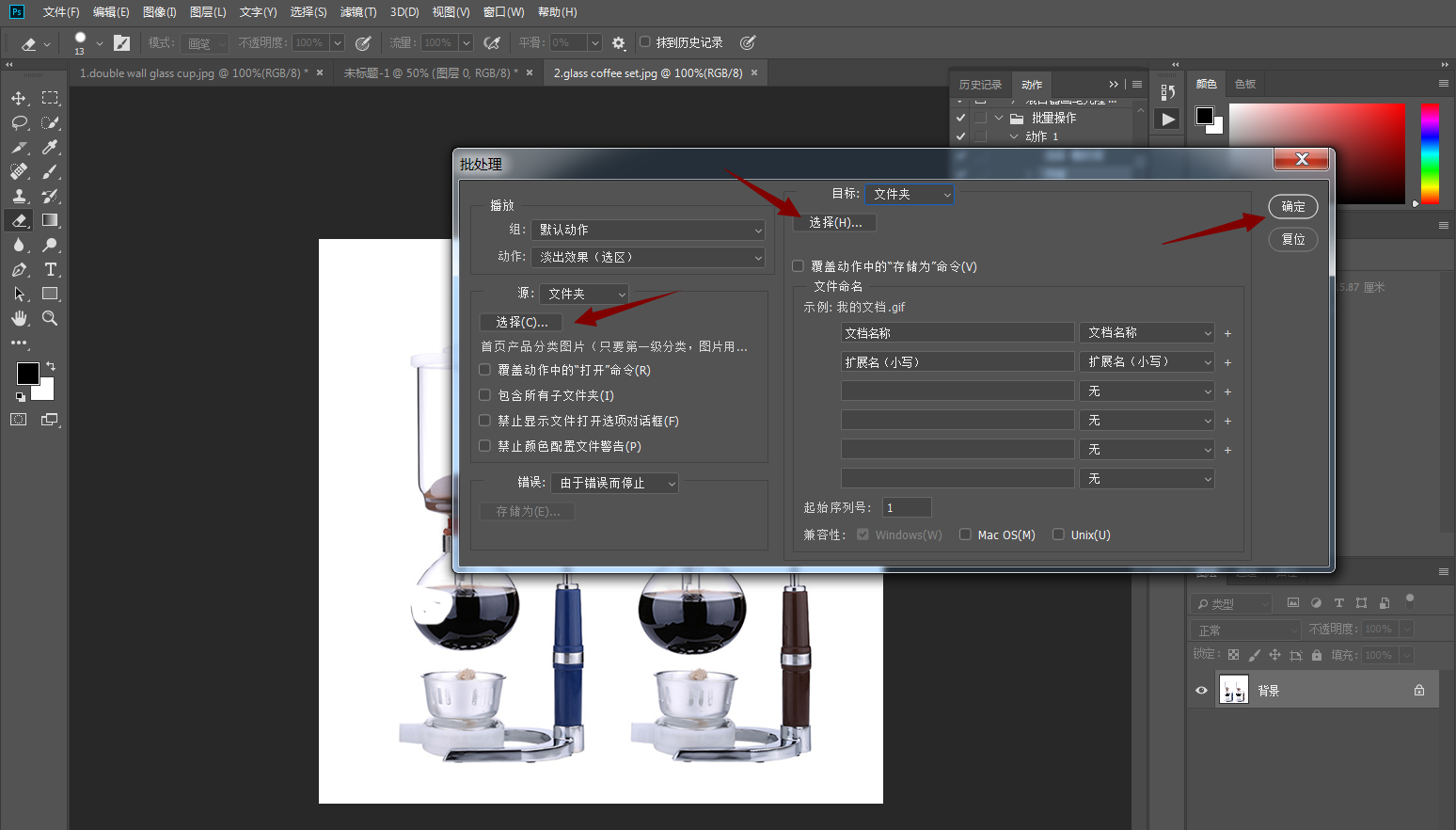
之后,我们需要选择好待处理的图片所在文件夹,再选择处理后保存的图片文件夹,点击确定即可自动处理图片了。


用PS 压缩产品图片是个很简单的技能,但是也是用的非常多的一个技能,希望外贸的小伙伴能把这个技能好好的用在自己的产品图片上面。